Releases: DevExpress/testcafe
v3.3.0-rc.2
What’s Changed
- fix error message for
:userProfile(#7972) @AlexKamaev
v3.3.0-rc.1
What’s Changed
- publish: v3.3.0-rc.1 (#7961) @Artem-Babich
- Browsers with "userProfile" option in Native Automation (closes #7925) (#7958) @AlexKamaev
- refactor: removed IE leftovers from test\client (#7964) @Aleksey28
- refactor: removed IE and MS Edge Legacy leftovers from test\client\fixtures (#7960) @Aleksey28
- build(deps): bump flat, gulp-mocha-simple and mocha-reporter-spec-with-retries (#7966) @dependabot
- refactor: removed IE and MS Edge Legacy leftovers from test\client\legacy-fixtures\api (#7962) @Aleksey28
- refactor: removed IE leftovers from test\client\legacy-fixtures (#7963) @Aleksey28
- fix 'legacy test running with the native automation mode' (#7957) @miherlosev
- github-actions: added parallelize client tests (#7959) @Aleksey28
- [WIP] Allow using native automation for pseudo-remote browsers (#7878) @Dmitry-Ostashev
- skip problematic test (#7956) @miherlosev
- native automation: disableMultipleWindows (#7947) @miherlosev
- quick fix for #7285 (closes #7285) (#7950) @AlexKamaev
- fix: fixed codeql vulnerability 19 (#7946) @Aleksey28
- fix: fixed codeql vulnerabilities (#7945) @Aleksey28
- Native Automation: fix test execution stuck in headless (closes #7898) (#7939) @AlexKamaev
- fix client scripts injection + request mocks in NA (closes #7914) (#7948) @AlexKamaev
- should not fail on empty JSON test file (closes #7935) (#7936) @AlexKamaev
- release: updated changelog (#7954) @Aleksey28
v3.2.0
TestCafe v3.2.0 Released
TestCafe v3.2.0 allows you to check whether TestCafe uses native automation to control the browser.
Check your native automation status
The nativeAutomation property of the t.browser object indicates whether TestCafe uses native automation to control the browser. The property's value is true when TestCafe uses native automation and false when TestCafe uses the Hammerhead proxy.
You can check the browser's native automation status before you start the test:
import { Selector } from 'testcafe';
fixture`TestController.browser`
.page`https://example.com`;
test('Native automation check', async t => {
await t.expect(t.browser.nativeAutomation).ok();
//the test continues only if you use native automation
});Bug Fixes
- TestCafe uses a version of the
error-stack-parserpackage that contains a vulnerable dependency (PR #7919 by @sethidden). - TestCafe does not clear cookie storage if a Role activation URL is the same as the page URL (#7874).
- [Native Automation] TestCafe incorrectly processes web pages with file inputs (#7886).
v3.2.0-rc.2
What’s Changed
- 't.browser.nativeAutomation': add type definition (#7951) @miherlosev
v3.2.0-rc.1
What’s Changed
- build: updated package-lock (#7949) @Aleksey28
- release: updated release (v3.2.0-rc.1) (#7944) @Aleksey28
- build: replaced callsite-record (#7937) @Aleksey28
- skip: should rais reportTaskDone handler if browser disconnects for safari (#7938) @Artem-Babich
- fix 'Type error in getTopSameDomainWindow()' (#7934) @miherlosev
- Implement the
t.browser.nativeAutomationproperty (#7930) @miherlosev - github-actions: added saving debug logs by default for all functional tests (#7931) @Aleksey28
- refactor: removed IE leftovers from test\client\fixtures\automation (part 2) (#7929) @Aleksey28
- refactor: removed IE leftovers from test\client\fixtures\automation (part1) (#7928) @Aleksey28
- fix: cookies are not cleared after role changing in proxy mode(closes #7874) (#7888) @Artem-Babich
- refactor: removed IE leftovers in test\client\fixtures\automation\content-editable (#7926) @Aleksey28
- build: added package-lock.json (#7924) @Aleksey28
- chore: update error-stack-parser to avoid licensing issues (#7919) @sethidden
v3.1.0
TestCafe v3.1.0 Released
TestCafe v3.1.0 introduces two enhancements:
- You can now respond to geolocation requests with the
t.setNativeDialogHandlermethod. - Your tests and test reports can now reference a variable that stores the framework's version number.
Respond to geolocation requests
Main article: t.setNativeDialogHandler
Use the t.setNativeDialogHandler method to respond to geolocation requests.
- Return an
Errortype object to Block geolocation requests. - Return an object with coordinates to trigger the
successcallback of the getCurrentPosition method.
// Test
test('Switch from "allow" to "block"', async t => {
await t
.setNativeDialogHandler((type) => {
if (type === 'geolocation')
return { timestamp: 12356, accuracy: 20, coords: {latitude: '34.15321262322903', longitude: '-118.25543996370723'}; // Passes this data to geolocation requests
return null;
});
.click('#buttonGeo')
.setNativeDialogHandler((type) => {
if (type !== 'geolocation')
return null;
const err = new Error('Some error');
err.code = 1;
return err; // Blocks geolocation requests
})
.click('#buttonGeo');Reference the framework's version in tests and test reports
Main article: Version Logger API
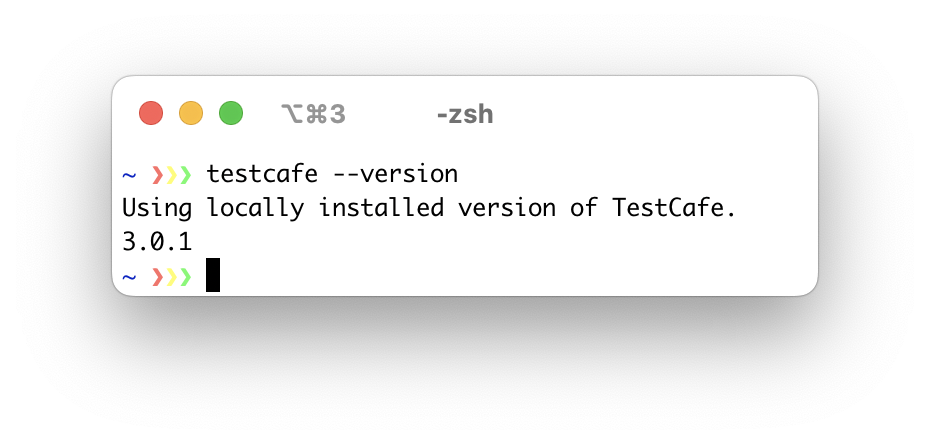
Earlier versions of TestCafe could output the framework's version number to the console:
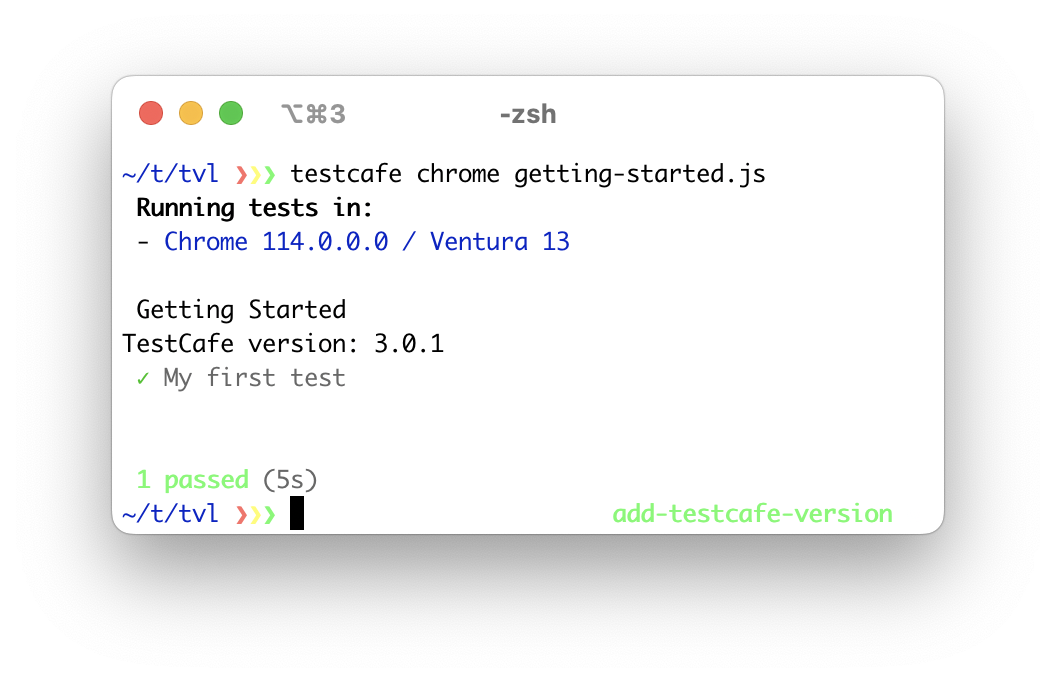
TestCafe 3.1.0 and up allows you to access the framework's version number in test code:
import { version } from 'testcafe';
console.log(`TestCafe version: ${version}`);To access the framework's version number in your custom reporter, reference the first argument (version) of the init method:
init (version) {
this
.write(`Using TestCafe ${version}`)
.newline()
}Bug fixes
- TestCafe incorrectly reports test duration in concurrency mode (#1816).
- TestCafe assigns a non-zero duration value to skipped tests, which leads to an unexpected increase in the total test run duration value (#7731).
- [Native Automation] The
setFileUploadmethod does not work (#7832). - [Native Automation] Request hooks cause tests to crash (#7846).
- [Native Automation] TestCafe overrides page titles (#7833).
- [Native Automation] If a website redirects the user to a new page before basic HTTP authentication is complete, the authentication process fails (#7852).
- [Native Automation] The
t.clickaction fails if the event handler accounts for pointer input pressure (#7867). - [Native Automation] TestCafe hangs when the browser yields a "Session with given ID not found" error (#7865,#7810).
- [Native Automation] TestCafe cannot set the
httpOnlyflag when you use thet.setCookiesmethod (#7793).
v3.1.0-rc.3
What’s Changed
- release: updated version 3.1.0-rc.3 (#7899) @Aleksey28
- fix: Session with given id not found(closes #7865, #7810) (#7897) @Artem-Babich
v3.1.0-rc.2
What's Changed
- fix: remove extra metadata type by @Artem-Babich in #7839
- partial fix for the GH-7832 issue by @miherlosev in #7841
- fix: durationMs value is incorrect for skipped tests(closes #7731) by @Artem-Babich in #7842
- github-actions: move safari tests on the github host by @Aleksey28 in #7847
- github-actions: added running remote tests via the github host by @Aleksey28 in #7855
- fix cookie filtering in Native Automation, fix httpOnly (closes #7798, #7793) by @AlexKamaev in #7844
- fix 'Unhandled promise rejection at NativeAutomationRequestPipeline._getRequestOptionsModifiedByRequestHook' by @miherlosev in #7856
- fix: title node textContent returns incorrect value in native automation mode(closes #7833) by @Artem-Babich in #7840
- fix: fixed regression on basic http authentication by @Aleksey28 in #7859
- test: fixed blinking multiple test by @Aleksey28 in #7858
- skip flaky gh-856 test by @AlexKamaev in #7830
- test: fixed tests for mobile safari by @Aleksey28 in #7869
- fix: duration is calculated incorrectly in concurrency mode(closes #1816) by @Artem-Babich in #7872
- feat: add testcafe version logging, add version export(closes #6591) by @Artem-Babich in #7850
- feat: add possibility to handle access geolocation dialog(closes #3224) by @Artem-Babich in #7791
- fix: added pressure for click in NA by @Aleksey28 in #7876
- fix 'Local storage is cleared on every t.navigateTo in Safari' by @miherlosev in #7873
- fix: bump hammerhead version to 31.4.11 by @aleks-pro in #7879
- fix the
Session with given id not found(closes #7865, #7810) by @AlexKamaev in #7875 - release: updated release (v3.1.0-rc.1) by @Aleksey28 in #7882
- fix: support custom geolocation dialog mocks by @Artem-Babich in #7889
- release: updated version (3.1.0-rc.2) by @Aleksey28 in #7893
Full Changelog: v3.0.1...v3.1.0-rc.2
v3.0.1
v3.0.1 (2023-06-29)
Bug fixes
v3.0.0
Introducing TestCafe v3.0.0
This major update includes two breaking changes:
- TestCafe v3.0.0 uses native CDP automation to run tests in Chromium-based browsers.
- TestCafe v3.0.0 removes support for Internet Explorer.
Other changes include:
- You can now access test and fixture data in hooks.
- You can now dismiss the
printdialog with the native dialog handler.
Native automation
TestCafe v2.5.0 introduced an experimental mode that allows users to automate Chromium-based browsers, such as Google Chrome and Microsoft Edge, with the native CDP protocol. TestCafe v3.0.0 and up enables this capability out of the box.
Native automation increases test quality, stability, and speed.
- Read the "TestCafe goes native" announcement for more information on the benefits of the new approach.
- Read the Native Automation FAQ for more information on the practical aspects of this capability.
Access Test and Fixture data in hooks
You can now access the following data in fixture hooks (fixture.before, fixture.after) :
- Fixture name
- Fixture metadata
- Fixture path
Test hooks (fixture.beforeEach, fixture.afterEach, test.before, test.after) can access fixture data and the following test data:
- Test name
- Test metadata
fixture `Example Fixture`
.page `http://example.com`
.meta({ fixtureMeta: 'v' })
.before( async (ctx, info) => {
const fixtureName = info.name; /* Example Fixture */
const fixtureMeta = info.meta; /* { fixtureMeta: 'v' } */
const fixturePath = info.path /* /Users/dan/testcafe/fixture.js */
});
.beforeEach( async t => {
const fixtureName = t.fixture.name; /* Example Fixture */
const fixtureMeta = t.fixture.meta; /* { fixtureMeta: 'v' } */
const fixturePath = t.fixture.path /* /Users/dan/testcafe/fixture.js */
const testName = t.test.name; /* MyTest */
const testMeta = t.test.meta; /* { 'key': 'value' } */
})Read the Hooks guide for more information.
Dismiss the print dialog
You can now use the t.setNativeDialogHandler method to dismiss the print dialog.
Removed: Internet Explorer support
TestCafe v3.0.0 removes support for Internet Explorer 11, six months after the browser's official retirement. The browser came out more than 9 years ago, and has a worldwide market of less than 0.5%. It is survived by Edge, a popular Chromium-based browser that ships with modern versions of Windows.
Bug fixes
- Some client functions yield a fatal error when the test navigates to a new page or removes an iframe (#7707).
- TestCafe fails to correctly modify certain request headers when it uses native automation (#7748).
- A bug in the CDP protocol causes TestCafe to incorrectly process request hooks (#7743).
- TestCafe outputs a vague error message if the framework fails to read or process the configuration file (#7208, #6437).
- TestCafe cannot select content with the "Ctrl+A" shortcut when the framework uses native automation (#7667).
- The Monaco editor does not display code completion hints when TestCafe automates it with CDP #7770.